ウサギと森の農場で作物を育てよう!iPhoneアプリ・ララファーム(無料)
普通の農場アプリは、育てて、収穫して、売れば終わり♪だと思うんですが、このララファームは少し違います。
 作物を収穫したら、料理が作れるんです!普通の作物を売るよりも料理の方がお高く売れるんですよ。さらにスタッフのウサギにふるまえば体力の減少が防げたりします
作物を収穫したら、料理が作れるんです!普通の作物を売るよりも料理の方がお高く売れるんですよ。さらにスタッフのウサギにふるまえば体力の減少が防げたりします![]() 作物用の成長促進剤の合成や、ウサギちゃんのレベルアップなど、収穫量をUPするポイントは盛りだくさんです。(少しRPGっぽいかも?)
作物用の成長促進剤の合成や、ウサギちゃんのレベルアップなど、収穫量をUPするポイントは盛りだくさんです。(少しRPGっぽいかも?)
それから、ビジュアルがとても凝っていて、キャラクターやアイコンはもちろん、世界観がとてもかわいいんですね~![]() ただ眺めているいるだけでも農場の草や小川がゆらゆらすれたり、ウサギが歩いて居るのを眺めていると癒されるかもしれません~
ただ眺めているいるだけでも農場の草や小川がゆらゆらすれたり、ウサギが歩いて居るのを眺めていると癒されるかもしれません~
普通の農場アプリよりもゲーム性が高いので、少し複雑ですが...その分いろいろできますし、アプリ自体がとてもかわいいので一度遊んでみて下さい![]()
![]()
- 13.11.2012
 mayumi
mayumi (0)
(0)- この記事にコメントする
FireworksCS3→CS5でできるようになったこと
Fireworksマニアの方がいつのまに本を出版されたそうで、早速アマゾンさんに注文しました。
![]() Fireworks CS5/4/3 (速習デザイン): 山口 有由希: 本
Fireworks CS5/4/3 (速習デザイン): 山口 有由希: 本
これによると、いままでFireworksの困りポイントが改善されているとのことで、現在でも(CS5だとメモリ不足のエラーが起きるため)CS3を使っている私にはジェネレーションギャップ中なのです。
![]() テキストのアンチエイリアスがPhotoshopと同等!!(CS4以降)
テキストのアンチエイリアスがPhotoshopと同等!!(CS4以降)
![]() さらにイラレの文字組もそのままFireworksに持ってこれる!!
さらにイラレの文字組もそのままFireworksに持ってこれる!!
これは印刷物からデザインを起こす時に便利そうです。
![]() グラデが美しくなった!!
グラデが美しくなった!!
グラデーションのディザが増えたのだそうです。
![]() GIF256の減色し過ぎが解消!!
GIF256の減色し過ぎが解消!!
今回これが一番の衝撃でした。CS5すごいー!
ということで、ちゃくちゃくと改善されているようです。ブラボー!Adobe!!
あわよくば、イラレ並の文字組とペンツールの機能、そしてフォトショ並の画像編集が追加されるとウハウハなんですが・・・さすがにそれは無理かな。
- 06.08.2012
 mayumi
mayumi (0)
(0)- この記事にコメントする
iPhoneアプリ企画のポイント
O先生が企画書をつくりたまえと言うので、うさぎキャッチ(仮)の企画書を作ろうと思います。しかし、企画と言われても困っちゃうわ!ということで、調べましたよ!
---------------
![]() 第2回 開発前におさえておくべきmixiアプリ企画のポイント
第2回 開発前におさえておくべきmixiアプリ企画のポイント
---------------
(ゲームユーザーは)「暇つぶし」が目的の人がたくさんいます。電車での移動中、待ち合わせ、お昼休憩など、何かと何かの隙間の時間にアクセスしてきているのです。そのため、1回のプレイ時間が短いゲームが好まれる傾向があります。
![]() SNSゲームのポイント
SNSゲームのポイント
1回のプレイは短く。かつ、数ヶ月の単位で長期的に遊べる
↓↓↓↓↓
■定期的に遊べる
・行動制限
・1日1回だけログインプレゼント
・毎週月曜日に新アイテム公開
■長く遊べる
・あなただけのペットを育成しよう!
・ゲームの結果を実績で表示
・コレクション要素やガチャガチャ
・あなただけのアバターをデコレーションしよう!
![]() ユーザーの獲得方法
ユーザーの獲得方法
・招待にインセンティブを持たせる事(招待するとポイントGET!など)
・SNSで拡散
・アプリ名や拡散文言はわかりやすく、クリックしたくなるような名前に(ひと目でそのアプリを想像できるように)
mixiアプリの記事ですがとても勉強になりますね。たしかに、いつでも同じように遊べるよりも、その時遊ばないと貰えない何か!があった方がログインしそうですね。また、アクティブなユーザーを確保するために、長く遊べる工夫やユーザーの新規獲得も重要ですね。(それが大変なんだろうな、ともお思いますが)
---------------
![]() そのiPhoneアプリ、企画段階から道を誤っています!-アプリヤ新城健一氏
そのiPhoneアプリ、企画段階から道を誤っています!-アプリヤ新城健一氏
---------------
![]() 単機能アプリにする
単機能アプリにする
ちょっとした空き時間に、さっといじれる、単機能に特化したものにする。
ランキング上位に長期滞在していたのは、単機能のアプリ。
こっちはiPhoneアプリの記事ですが、mixiアプリと同じことが書かれていますね。
この前ウチの母親から「ひたすらうさぎをキャッチするゲームなんてあきちゃうじゃん!」とのダメだしを頂いたので、複雑にしようかな...とも思いましたが、やっぱり単純なゆるゲーにしようと思います。
ただし、確かにそれだけだとすぐ飽きちゃいそうなので、毎日アクセスする工夫と、長期的に遊べる工夫と、ユーザー獲得の工夫は必須ですね!
---------------
![]() iPhoneゲームのトップクリエーターが語る
iPhoneゲームのトップクリエーターが語る
「iPhoneアプリ成功の方程式~企画編」
---------------
![]() 市場で成功を収めているプレーヤーたちの9つの共通項
市場で成功を収めているプレーヤーたちの9つの共通項
・自分が欲しいものを作る
・爆速(とにかく速く!)
・本気
・勉強熱心
・iPhoneが好き
・世界で唯一のもの
・ユーザーの声を聞く
・とことん突き詰める
・自分が得意なものを作る
![]() アプリの魅力が『一瞬で』伝わることが重要
アプリの魅力が『一瞬で』伝わることが重要
「ユーザーは、そのアプリを買うべきかどうかを『一瞬で』決める。従って、そのアプリの魅力を一瞬でユーザーに伝えるための工夫が必要だ。さらに、ユーザーは購入したアプリを起動して、30秒以内にそれを使い続けるかどうかを判断する。従って、アプリを起動してすぐにその面白さが伝わるような仕様にしなくてはいけない」(宮川氏)
こちらの記事はとても熱くて、軽い気持ちで作ろうとしていた私は怯んでしまいました。「本当にこのアプリで勝負になるのか?」と言われたら・・・ちょっと悩んでしまいます。でも「作ろうとしているものは、自分がほしいものか?」と言われたら、答えはYES!なので頑張ろうと思います。
そして、分かりやすさがとても重要なようなので、あまり膨らませず、やることを絞って行こうと思います。
---------------
![]() iPhoneゲームのトップクリエーターが語る
iPhoneゲームのトップクリエーターが語る
「iPhoneアプリ成功の方程式~プロモーション編」
---------------
![]() メディアとの関係構築が売り上げにつながる
メディアとの関係構築が売り上げにつながる
どんなに魅力的なアプリを開発しても、ただそれをApp Storeに登録するだけでは、誰にもその存在を知られることなく、アプリの山の中に埋もれていってしまう。ダウンロードランキングのトップなど、とてもではないが望むべくもない。そうならないためには、アプリをリリースする1週間前のプロモーション活動が勝負を決めると宮川氏は言う。
・紹介用のWebサイトを立ち上げる(メディア用に画像や文章も準備)
・YouTubeに「紹介動画」をアップロードする(1分前後)
・メディアにメールを送る
いままで個人制作のアプリでプロモーションなんて無理でしょ?と思っていましたが・・・できるんですね。きっと私はまだ「本気」ではなかったんです。
また、発売前にプロモーションをかけるのがポイントで、そうすればリリース直後にダウンロードされてランキング上位に食い込みやすくなるとのことです。
---------------
![]() iPhoneゲームのトップクリエーターが語る
iPhoneゲームのトップクリエーターが語る
「iPhoneアプリ成功の方程式~開発・制作編」
---------------
![]() ユーザーのネガティブな反応『分からない』『ダサい』『使いずらい』
ユーザーのネガティブな反応『分からない』『ダサい』『使いずらい』
・何といっても、自分が作ったものを実際にいろんな人に見てもらう。逐次改善
・ロード時間を短縮する
・操作の手順数を極力減らす
・画面変化の見た目をスマートにする
・継続して使い続けてもらえるかどうか、実地検証してみる
ここら辺は、自分以外の誰かの協力が必須になりそうですね。しかし、ここにたどり着くのはいつになることやら。。。
ということで、いまま何気なく遊んでいたiPhoneアプリですが様々な工夫がされているようです。たしかにランキング上位のアプリは、上記のことが洗練されているような気がしますね。今回の調べ物でとてもいい事を知りました。O先生に感謝ですね。
- 06.08.2012
 mayumi
mayumi (0)
(0)- この記事にコメントする
アプリが作り隊!

最近ガラケーからiPhoneになりまして、アプリで遊んでいたら、自分でも作りたくなりました。O先生に相談した結果、企画とデザインを準備すれば作ってくれるとのこと![]() ということで、少しずつ準備しています。
ということで、少しずつ準備しています。
どんなアプリを作りたいかというと「アリスが落ちてくるうさぎをひたすらキャッチする、キャッチゲーム」です。ゲームに慣れてない女の子でも遊べるような、ゆるゆる~い感じにしたいです。そして、なぜアリスかというと私がアリスが好きだからです。どーん!
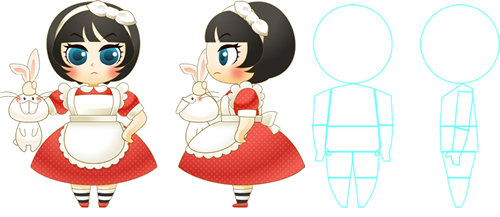
てことで、メインキャラクターのアリスのキャラクターを作ってみました。きちんとキャラクターを作るのはほぼ始めてで四苦八苦。トレースしても上手くいかないもので・・・結局![]() Adobe Illustrator10で主線なし絵を参考につくりました。最初に当たりを作ると早い早い
Adobe Illustrator10で主線なし絵を参考につくりました。最初に当たりを作ると早い早い![]()
アリスは、黒髪ショートで赤ドレス、ちょっと性格が悪いいい性格をしている、うさぎを耳で持っちゃうような子です。不思議の国で大暴れしてほしいですね!
ここで晒したからには、ちゃんとリリースできるように頑張りたいです![]()
- 02.08.2012
 mayumi
mayumi (0)
(0)- この記事にコメントする
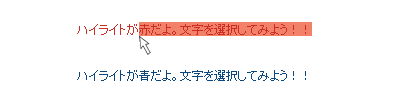
テキストをドラッグして選択時にハイライト色を設定する|selectionプロパティ
最近テキストをドラックして選択するとハイライト色が指定してあるサイトが多いので組んでみました。
selectionというプロパティを使えばOKのようです。ただし、[CSS]テキスト選択時のハイライトのカラーを変更するスタイルシートによると、IE8以下では対応していないようです。それから、ハイライトのカラー部分に画像は使えないっぽいです。
デザインをしているとこういった表現は軽んでしまうというか、忘れがちなんですが(リンク画像もよく作り忘れる・・・)紙と違ってwebならではの表現だと思うので、気をつけるようにしたいです。
- 31.07.2012
 mayumi
mayumi (0)
(0)- この記事にコメントする
カテゴリー
月別アーカイブ
- 2012年11月(1)
- 2012年8月(3)
- 2012年7月(6)
- 2012年5月(1)
- 2012年3月(4)
- 2012年2月(1)
- 2011年12月(1)
- 2011年9月(1)
- 2011年2月(7)
- 2011年1月(5)
- 2010年12月(3)
- 2010年11月(1)
- 2010年10月(1)
- 2010年9月(3)
- 2010年8月(12)
- 2010年7月(22)
- 2010年6月(11)
- 2010年5月(12)
- 2010年4月(13)
- 2010年3月(16)
- 2010年2月(13)
- 2010年1月(13)
- 2009年12月(16)
- 2009年11月(33)
- 2009年10月(26)
- 2009年9月(12)
- 2009年8月(18)
- 2009年7月(45)
- 2009年6月(14)
- 2008年12月(2)
- 2008年11月(1)
- 2008年10月(1)
- 2008年9月(2)
- 2008年7月(2)
- 2008年6月(2)
- 2008年5月(2)
- 2008年4月(3)
- 2008年3月(7)
- 2008年2月(10)
- 2008年1月(20)
- 2007年12月(9)