firefoxアドオンで気をつけたいこと

firefoxのweb開発者向けアドオンで有名な「web developer」に関しては広く使われていることだと思います。自分もよくお世話になっている超便利ツールですが・・・便利さに頼ったばかりに発生する恐怖もあるようです。
まだ、このツールを使ったことがない人はこちら↓↓↓
【Firefox Add-ons】Web Developer
この機能でエディットして保存すると、htmlファイルのヘッドとボディーの間に、作業したサイトの場所が
勝手に書き加えられます。

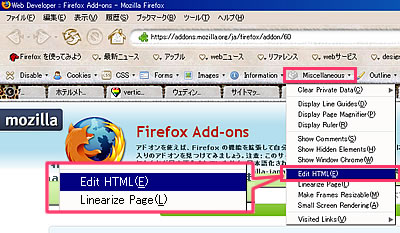
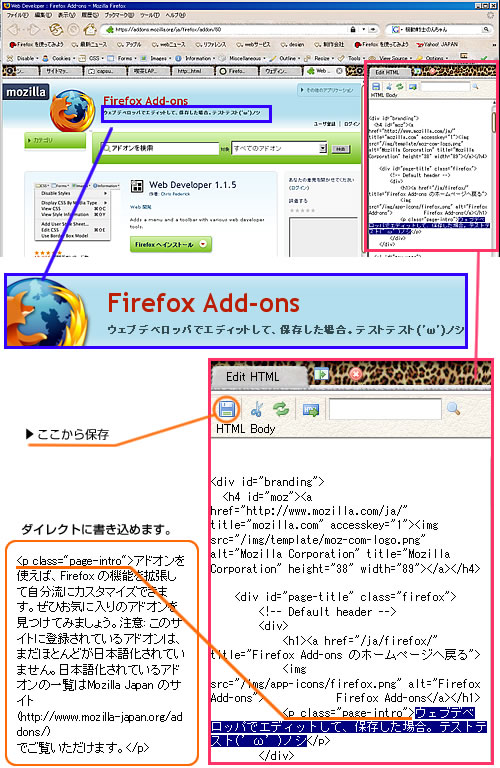
ツールバーから「Miscellaneous」>「Edit HTML」を選択すると、エディット画面がブラウザの脇もしくは上下に現れます。そこで、ダイレクトにテキストなどを書き換えて、フロッピーディスクのアイコンから、ローカルなどに保存。
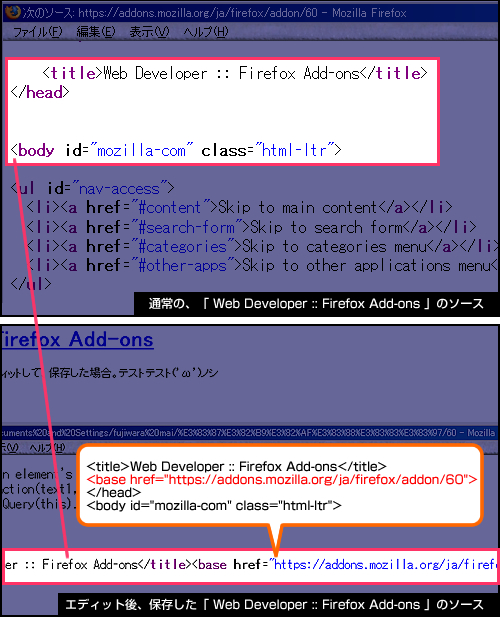
その後、保存したhtmlファイルを開いて、中のソースを確認。

ちょwwwwwwだれお前ww
・・・みたいにして、新たな見知らぬソースが書き加えられているのがわかると思います。どうやらボディの前に、書くと、すべてのリンク先が、書かれたURLを基準としてリンクされるようです。
すべてのリンク先が、書かれたURLを基準として
大事なとこなので2回書きました。

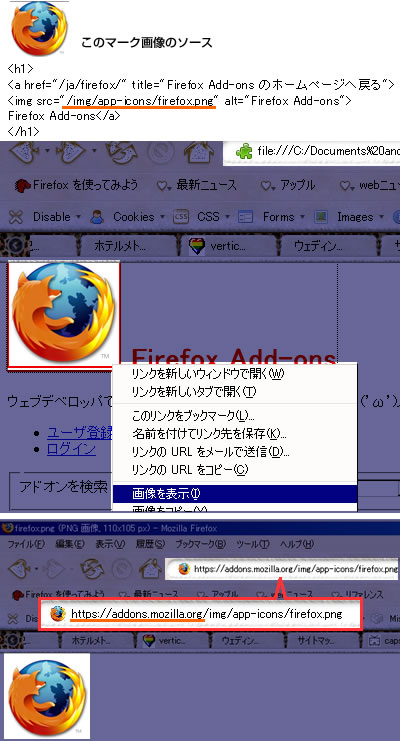
画像直リンクされてましたね。こわいですねー。
テストアップ先でこの1文が追加されるとする。
「テストアップ」>「本アップ」・・・リンク先がすべてテストアップのサイトへ。
ということです。自分用メモとして書きました。
気をつけましょう。いくらアドオンが手軽でも、ローカルでしっかり作業しましょう。
- 10.05.2008
 藤原
藤原 (0)
(0)
カテゴリー
月別アーカイブ
- 2011年9月(1)
- 2011年2月(7)
- 2011年1月(5)
- 2010年12月(3)
- 2010年11月(1)
- 2010年10月(1)
- 2010年9月(3)
- 2010年8月(12)
- 2010年7月(22)
- 2010年6月(11)
- 2010年5月(12)
- 2010年4月(13)
- 2010年3月(16)
- 2010年2月(13)
- 2010年1月(13)
- 2009年12月(16)
- 2009年11月(33)
- 2009年10月(26)
- 2009年9月(12)
- 2009年8月(18)
- 2009年7月(45)
- 2009年6月(14)
- 2008年12月(2)
- 2008年11月(1)
- 2008年10月(1)
- 2008年9月(2)
- 2008年7月(2)
- 2008年6月(2)
- 2008年5月(2)
- 2008年4月(3)
- 2008年3月(7)
- 2008年2月(10)
- 2008年1月(20)
- 2007年12月(9)
コメントする