FireworksのGIF書きだしで画像の減色が汚い時の解決方法

-----------
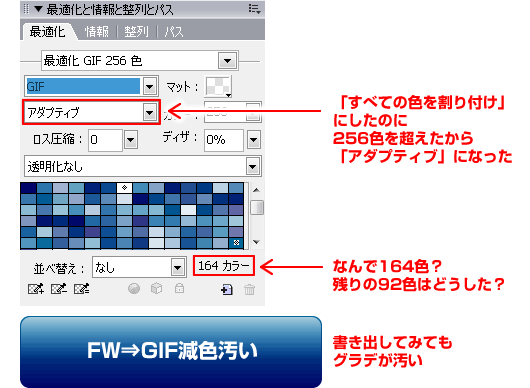
![]() そのもそも「GIFすべての色を割り付け」で書きだそうとしてるのに、どうして「GIFアダプティブ」になるの??
そのもそも「GIFすべての色を割り付け」で書きだそうとしてるのに、どうして「GIFアダプティブ」になるの??
![]() Adobe Fireworks CS4 * カラーパレットの選択より
Adobe Fireworks CS4 * カラーパレットの選択より
--
●すべての色を割り付け
画像に使用されているカラーすべてを含むパレットです。このパレットは、カラー数が256色以下の画像でのみ使用できます。それ以外の場合、パレットは割り付けに切り替わります。
--
とのことなので、256色を超えると自動的にアダプティブになるようです。
--
●アダプティブ
ドキュメントで実際に使用されているカラーを基に作成されるカスタムパレットです。一般に、最も画質が高くなります。
--
「一般に、最も画質が高くなります。」と書いてありますが、結局アダプティブの減色が下手だから画像がガビガビになるようです。本来なら256色を超えた時点で減色するんでJPEGで書き出すべきなのかもですが、規定でGIFと決まっている場合もあるので、そんな時は頑張ってGIFで書き出すしかないですねー。困る!

-----------
![]() 解決方法
解決方法
FWアダプティブの減色が下手なら、自分でパレットを制作して減色を制御する。
アダプティブが色を減らしすぎなのが問題なので、必要な色を増やす必要があります。この時スポイトツールで一色ずつ増やしてもいいのですが、面倒なので。こんな方法~
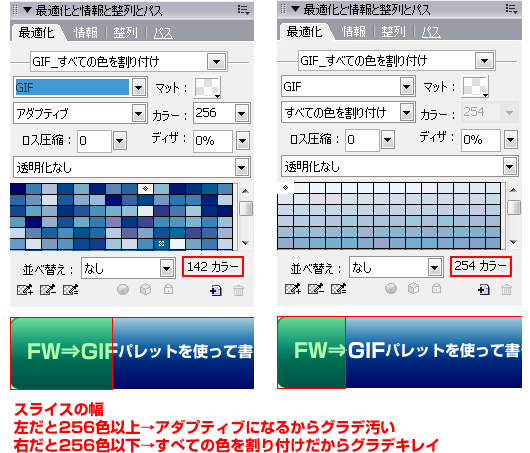
![]() 書き出したい画像の色を「GIFすべての色を割り付け」で、256色ぎりぎりまでに読み込みます。
書き出したい画像の色を「GIFすべての色を割り付け」で、256色ぎりぎりまでに読み込みます。

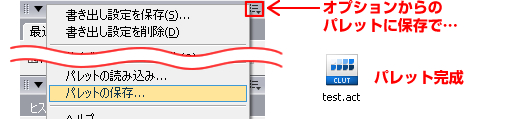
![]() 読み込んだら、右上にある「オプション」から「パレット」の保存を選択。オリジナルのパレットが完成。
読み込んだら、右上にある「オプション」から「パレット」の保存を選択。オリジナルのパレットが完成。

![]() あとは、新しくスライスを作って、「オプション」から「パレットの読み込み」を選択。さきほど作ったパレットを選択すればOKです。
あとは、新しくスライスを作って、「オプション」から「パレットの読み込み」を選択。さきほど作ったパレットを選択すればOKです。

ちなみに、JPEG品質100、GIF減色汚い(アダプティブ)と今回作ったGIFパレットを並べてみました。

断然GIFパレットがキレイだと思うんです![]() JPEG100と比べてもそんしょくないような。。。
JPEG100と比べてもそんしょくないような。。。
一つパレットを作ってしまえば、(同じボタン・色なら)いっぺんに最適化できるので楽ちんですね。さらにパレットを共有すれば複数のPCで同じ品質の書き出しができます。
パレットは携帯画像の時など、色数を減らす作業の時にも便利なんだそうです。
ちなみにCS4の場合は、FW→別名保存→PSD形式選択。フォトショで開くとスライスを保持したまま開くことができるそうです。いいなぁ。
![]() ただ、この方法は何度も使うボタンのようなアイテムには有効ですが、1つしか無いアイテムの書き出しには向いてないですよね。そういう時はやっぱりフォトショで書き出した方が速そうです。
ただ、この方法は何度も使うボタンのようなアイテムには有効ですが、1つしか無いアイテムの書き出しには向いてないですよね。そういう時はやっぱりフォトショで書き出した方が速そうです。
実はほとんどOさんからの受け売りです(若干変えてますが)。
Oさんありがとうございましたm(_ _)m
- 21.01.2011
 mayumi
mayumi (2)
(2)
カテゴリー
月別アーカイブ
- 2012年3月(4)
- 2012年2月(1)
- 2011年12月(1)
- 2011年9月(1)
- 2011年2月(7)
- 2011年1月(5)
- 2010年12月(3)
- 2010年11月(1)
- 2010年10月(1)
- 2010年9月(3)
- 2010年8月(12)
- 2010年7月(22)
- 2010年6月(11)
- 2010年5月(12)
- 2010年4月(13)
- 2010年3月(16)
- 2010年2月(13)
- 2010年1月(13)
- 2009年12月(16)
- 2009年11月(33)
- 2009年10月(26)
- 2009年9月(12)
- 2009年8月(18)
- 2009年7月(45)
- 2009年6月(14)
- 2008年12月(2)
- 2008年11月(1)
- 2008年10月(1)
- 2008年9月(2)
- 2008年7月(2)
- 2008年6月(2)
- 2008年5月(2)
- 2008年4月(3)
- 2008年3月(7)
- 2008年2月(10)
- 2008年1月(20)
- 2007年12月(9)
コメント
困った時はいつでもどうぞ!m(_ _)m
27.01.2011 O
O
Oさん
とても勉強になりました☆
私は遠慮しませんよ!よろしくです!
28.01.2011 mayumi
mayumi
コメントする