ブロックレベル要素とインライン要素の違い
今日はブロックレベル要素と、インライン要素について調べました。
(1)body要素で使われる要素は大きく分けて2つ、ブロックレベル要素と、インライン要素。
(2)それぞれの要素に入れられる要素と、入れられない要素
・ブロックレベル要素...別のブロックレベル要素やインライン要素を入れることができる。
・インライン要素...ブロック要素を入れることはできない。でも、別のインライン要素を入れることができる。
(3)役割
・ブロックレベル要素...文書を構成するブロック
・インライン要素...ブロックレベル要素の内容

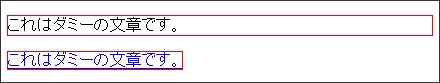
(例)↑↑↑
上がブロック要素。
下がインライン要素。
ブロックはブラウザの端っこまで、領域(?)があります。
インラインは文字の範囲でしか、領域がないです。
ブロックにインラインを入れると、枠が二重になりますね。
あ、ブロック要素のなかにあるインライン要素も組んでみればよかった...
(4)改行
・ブロック...改行される
・インライン...改行されない
改めて調べたら、あいまいだった部分もわかってスッキリしました。
CSSを使ってレイアウトをする時に、インラインかブロックか意識しないで組んで大変な目にあった時があります。
インラインにwidthとheghtが効かないのも、横と高さが文字の大きさ分しか無いからだと納得。
- 30.06.2009
 mayumi
mayumi (2)
(2)
カテゴリー
月別アーカイブ
- 2011年9月(1)
- 2011年2月(7)
- 2011年1月(5)
- 2010年12月(3)
- 2010年11月(1)
- 2010年10月(1)
- 2010年9月(3)
- 2010年8月(12)
- 2010年7月(22)
- 2010年6月(11)
- 2010年5月(12)
- 2010年4月(13)
- 2010年3月(16)
- 2010年2月(13)
- 2010年1月(13)
- 2009年12月(16)
- 2009年11月(33)
- 2009年10月(26)
- 2009年9月(12)
- 2009年8月(18)
- 2009年7月(45)
- 2009年6月(14)
- 2008年12月(2)
- 2008年11月(1)
- 2008年10月(1)
- 2008年9月(2)
- 2008年7月(2)
- 2008年6月(2)
- 2008年5月(2)
- 2008年4月(3)
- 2008年3月(7)
- 2008年2月(10)
- 2008年1月(20)
- 2007年12月(9)
コメント
素晴らしい☆
ブロックとインラインが結構キモだったりします。
これを確実にものにすると話が早い~
01.07.2009 tomo
tomo
tomoさん
ありがとうございます。
どれがブロックで、どれがインラインか、
これから、しっかり勉強します~^^
01.07.2009 金子
金子
コメントする