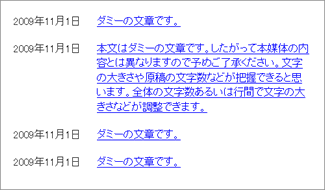
練習|dt,ddを横並びにして新着情報を組む
どうしてもtableやulではなくdlで横並びの新着情報を組みたい!
文字が大きくなっても崩れないように組みたい!
ということで頑張って組みました。
嘘です。
自分で頑張ってもうまくいかなかったので、
製菓の東京スイーツ&カフェ専門学校さんを参考に組みました。
------
html
------
<div>
<dl>
<dt>2009年11月1日</dt><dd>ダミーの文章です。</dd>
<dt>2009年11月1日</dt><dd>ダミーの文章です。</dd>
</dl>
</div>
------
css
------
div{border:1px solid #999999; padding:20px 20px 10px 20px; overflow:hidden;}
* html .list{height:1%;}
dl dt,dl dd{margin-bottom:20px;}
dl dt{width:8em; float:left; clear:left;}
dl dd{margin-left:8em;}
* html dl dd{height:1%;}
ソースはこんな感じです。
一番のポイントはmargin-left:8emかな、と思いました。
文字が大きくなっても崩れないように、単位がemです。
※条件によってはpxでもOKかもです。
それからIE6に対するハックが二か所。
IE6の不具合のため、overflowは横幅か縦幅かheight:1%を指定する必要があるみたいです。
参考サイトIE6でよく遭遇するCSSのバグとその解決方法
それともう1つ。
IE6の不具合のためdtとddを横並びにするとddが3pxずれます。
これを解決するためにまた、height:1%を指定してます。
参考サイトIE6 dl,dt,ddの擬似テーブルで3pxのずれを直す方法
条件によってはこの方法使えないかも、ですが。
とりあえず解決ぞろりです。
今度からdlで組めます^^
- 10.11.2009
 mayumi
mayumi (0)
(0)
カテゴリー
月別アーカイブ
- 2011年9月(1)
- 2011年2月(7)
- 2011年1月(5)
- 2010年12月(3)
- 2010年11月(1)
- 2010年10月(1)
- 2010年9月(3)
- 2010年8月(12)
- 2010年7月(22)
- 2010年6月(11)
- 2010年5月(12)
- 2010年4月(13)
- 2010年3月(16)
- 2010年2月(13)
- 2010年1月(13)
- 2009年12月(16)
- 2009年11月(33)
- 2009年10月(26)
- 2009年9月(12)
- 2009年8月(18)
- 2009年7月(45)
- 2009年6月(14)
- 2008年12月(2)
- 2008年11月(1)
- 2008年10月(1)
- 2008年9月(2)
- 2008年7月(2)
- 2008年6月(2)
- 2008年5月(2)
- 2008年4月(3)
- 2008年3月(7)
- 2008年2月(10)
- 2008年1月(20)
- 2007年12月(9)

コメントする