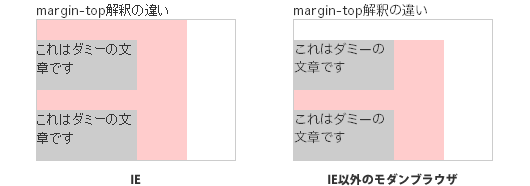
IEバグ|margin-top解釈の違い
これは、IEのバグだけど、むしろ他のモダンブラウザもIEみたいに表示してくれたらいいのにな。みたいなバグです。
<div>(枠線を指定)
<div>(背景ピンクを指定)
<p>これはダミーの文章です</p>(背景グレーを指定)
<p>これはダミーの文章です</p>(背景グレーを指定)
</div>
</div>
私は
<p>これはダミーの文章です</p>(背景グレーを指定)
のpタグにそれぞmargin-top:20px;を指定しましたが、
IE以外のモダンブラウザでは
<div>(背景ピンクを指定)
にmargin-top:20px;が効いています。
サンプルはこちら。
IEとIE以外のブラウザの表示の違いを比べてみて下い☆
てな感じに、入れ子構造の時に
子要素にmargin-topを指定すると、
IEだと、親要素と子要素の間にmargin-topがきます。
IE以外のブラウザだと、親要素にmargin-topが効きます。
これを見たとき、IEの表示が正しい気がします。
しかし、CSSの仕様書には
「入れ子で隣接した親ボックスと子ボックスのマージンは結合されて一つになる。
(コンテンツやpadding、border、clearなどで分裂している時をのぞく)」
みたいなことが書いてあるのでIEの表示が間違いのようです。
Firefoxやオペラ、safari、chromeの表示が正しいようです。(意外だけど)
解決方法
(1)子要素のmarginをやめてpaddingにする。
(2)親要素にborderを指定する。
(3)positionを使う。
IE6、IE7しかチェックしてないけどIE8はどうなんだろう??
CSSって不思議。
詳しくはこちら。CSS仕様書についても詳しく書いてあります。
【CSS Tips】ネストされたボックス要素のmargin-topのブラウザ毎の解釈の違い-Margin Collapsing
- 05.11.2009
 mayumi
mayumi (0)
(0)
カテゴリー
月別アーカイブ
- 2011年9月(1)
- 2011年2月(7)
- 2011年1月(5)
- 2010年12月(3)
- 2010年11月(1)
- 2010年10月(1)
- 2010年9月(3)
- 2010年8月(12)
- 2010年7月(22)
- 2010年6月(11)
- 2010年5月(12)
- 2010年4月(13)
- 2010年3月(16)
- 2010年2月(13)
- 2010年1月(13)
- 2009年12月(16)
- 2009年11月(33)
- 2009年10月(26)
- 2009年9月(12)
- 2009年8月(18)
- 2009年7月(45)
- 2009年6月(14)
- 2008年12月(2)
- 2008年11月(1)
- 2008年10月(1)
- 2008年9月(2)
- 2008年7月(2)
- 2008年6月(2)
- 2008年5月(2)
- 2008年4月(3)
- 2008年3月(7)
- 2008年2月(10)
- 2008年1月(20)
- 2007年12月(9)

コメントする