パスデータで漫画っぽい影を作る方法(Illustrator)

今日のお仕事で、イラストのトレースがありました。ペンツールでトレースしていくわけですが、はて、影どうしよう!パスデータで漫画っぽい影を作るのって大変![]()
パスファインダという手もありますが、線と線をちゃんとをちゃんと繋げないといけないので、できれば使いたくない。困っていたら将軍さんがナイスな方法を教えてくれました、のでメモしておきます。
例えば↑こんな感じにゃ虎ちんに影をつけることにします。

↑まずはこんな感じで、影以外をペンツールで作っちゃいます。

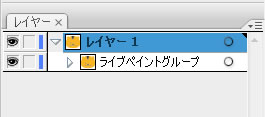
↑で、「オブジェクト」から「ライブペイント」「作成」を選ぶと、レイヤーに「ライブペイントグループ」ができます。

↑影をつけい場所に、パスで線を引きます。この時、線も塗りも無しです。

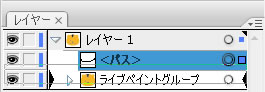
↑「パスレイヤー」を「ライブペイントグループ」にドラッグ!

↑ライブペイントツールで色を塗ります。

↑影ができたー![]()
![]()
![]()
この方法、超らくちん![]()
パスデータを変えるだけで、修正もできちゃいます![]()
影まで一個ずつパスで作るのって大変ですよね。パスファインダは修正が大変だし。
ただし、ライブペイントの場合、一度作成すると。解除しても最初と線幅などが変わっちゃいます。なので、そこらへん要注意かなと思いました。
- 22.01.2010
 mayumi
mayumi (0)
(0)
カテゴリー
月別アーカイブ
- 2011年9月(1)
- 2011年2月(7)
- 2011年1月(5)
- 2010年12月(3)
- 2010年11月(1)
- 2010年10月(1)
- 2010年9月(3)
- 2010年8月(12)
- 2010年7月(22)
- 2010年6月(11)
- 2010年5月(12)
- 2010年4月(13)
- 2010年3月(16)
- 2010年2月(13)
- 2010年1月(13)
- 2009年12月(16)
- 2009年11月(33)
- 2009年10月(26)
- 2009年9月(12)
- 2009年8月(18)
- 2009年7月(45)
- 2009年6月(14)
- 2008年12月(2)
- 2008年11月(1)
- 2008年10月(1)
- 2008年9月(2)
- 2008年7月(2)
- 2008年6月(2)
- 2008年5月(2)
- 2008年4月(3)
- 2008年3月(7)
- 2008年2月(10)
- 2008年1月(20)
- 2007年12月(9)
コメントする