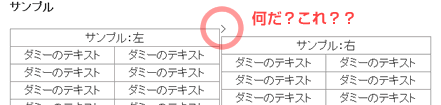
tableで組んだら、変な所に>が表示された
最近やっとテーブルの苦手意識が薄れてきました。
ちょっとやそっとの入れ子にはもう、どうじませんよ!
(多少はひるむかもしれません)
でも、この前の作業中にアクシデント発生。
あれ??なんで>が表示されるの???
DWだと表示されないけど、全部のブラウザで表示される。
考察
>が一個多いらしい。
...でも、どこに???
仮説1
「サンプル:右」あたりのタグが怪しい。とっても怪しい。
結果→タグに問題はない。
どういうことだ??困ったよ!助けて!kinoお兄さ~ん!!
て、ことでkinoさんにヘルプを出しました。
さすがkinoさんチャチャ☆と解決です。
方法を聞いたのでメモメモ。
仮説2
そもそも右側の表に原因があるのか??
右側の表を全部削除してみる。
(バックアップして)
結果→>が消えた
仮説3
仮説2のことから右側の表に原因があるらしい。
でも、仮説1のことから「サンプル:右」あたりのタグに問題はない。
そこで右側の表のタグを
<tr><td>ダミーのテキスト</td><td>ダミーのテキスト</td></tr>
を1ブロックに5個ずつ消してみる。
結果→15個消した時点で>が消えた
仮説4
仮説3のことから、10個以降15個未満の間に、問題のタグがある。
結果→13個目に余計な>を発見。
ということで、解決ぞろり☆です。
でも、どうして問題のあるタグと全然違う場所に表示されたのか??
kinoさん「だって、</td></tr>の間に>が入ること自体が変でしょ」
確かに。納得です。
それにしても何度もkinoさんの問題解決プロセスを見ているのに、学習しない自分が恥ずかしいです。
何かの掲示板で読んだのですが、
「デバック作業は経験がないと出来ないけど、自分でいろいろやってみないと身に付かないよ。」
みたいなコメントがありました。
いや、まったく耳が痛いです(×~×)![]()
- 30.11.2009
 mayumi
mayumi (0)
(0)
カテゴリー
月別アーカイブ
- 2012年3月(4)
- 2012年2月(1)
- 2011年12月(1)
- 2011年9月(1)
- 2011年2月(7)
- 2011年1月(5)
- 2010年12月(3)
- 2010年11月(1)
- 2010年10月(1)
- 2010年9月(3)
- 2010年8月(12)
- 2010年7月(22)
- 2010年6月(11)
- 2010年5月(12)
- 2010年4月(13)
- 2010年3月(16)
- 2010年2月(13)
- 2010年1月(13)
- 2009年12月(16)
- 2009年11月(33)
- 2009年10月(26)
- 2009年9月(12)
- 2009年8月(18)
- 2009年7月(45)
- 2009年6月(14)
- 2008年12月(2)
- 2008年11月(1)
- 2008年10月(1)
- 2008年9月(2)
- 2008年7月(2)
- 2008年6月(2)
- 2008年5月(2)
- 2008年4月(3)
- 2008年3月(7)
- 2008年2月(10)
- 2008年1月(20)
- 2007年12月(9)

コメントする